Tugas 2 PBKK B - .NET Framework
Program Hello World Menggunakan .NET Framework
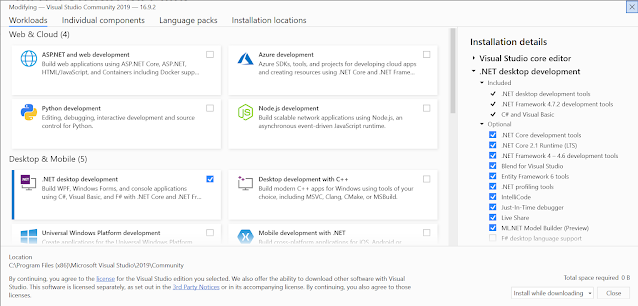
Sebelum membuat program menggunakan .NET sebelumnya kita harus install dulu IDE nya yaitu VIsual Studio Code 2019 Community yang dapat di download di Link Ini. Setelah itu kita lakukan install dengan memilih library .NET Desktop Development :

Buka Visual Studio lalu pilih Create New Project , dan pilih yang WPF Aplication. Lalu tambahkan anam projectnya dan pilih directory untuk menyimpan project aplikasi.


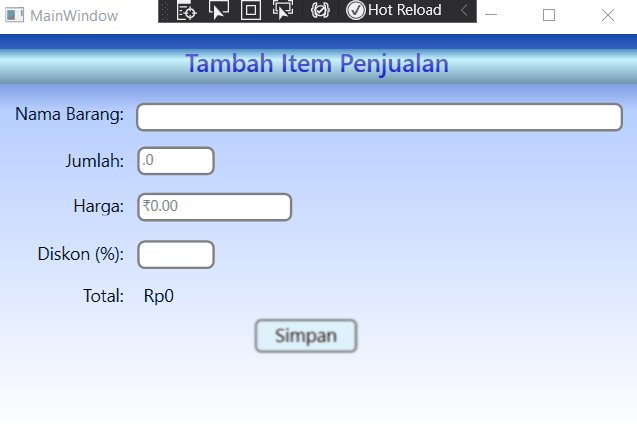
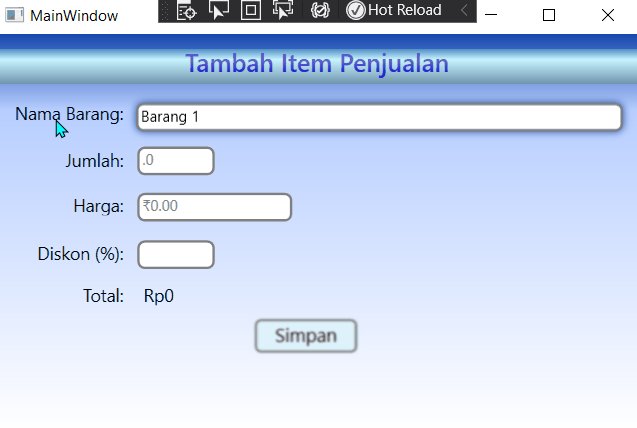
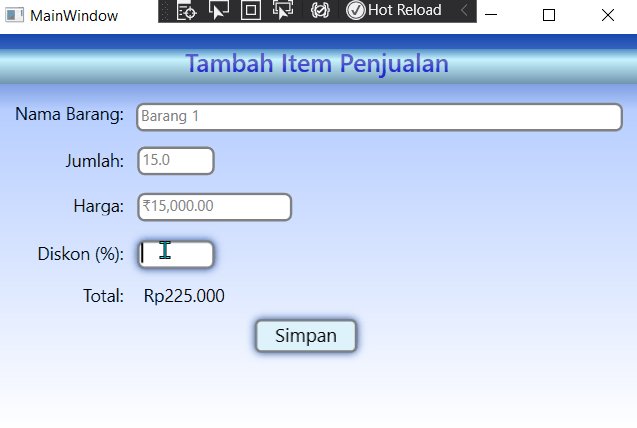
Tampilan awal :

Source Code :
MainWindow.xaml
<Window x:Class="Tugas_2.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Tugas_2" mc:Ignorable="d" Title="Tugas 2 PBKK" Height="500" Width="900" Background="#301b3f" WindowStartupLocation="CenterScreen" WindowState="Normal" WindowStyle="ThreeDBorderWindow" > <Grid Margin="15"> <StackPanel Orientation="Vertical" HorizontalAlignment="Stretch" VerticalAlignment="Center"> <TextBlock Name="resulTextBlock" HorizontalAlignment="Center" VerticalAlignment="Top" Text="Hello World !" TextWrapping="Wrap" FontSize="70" Foreground="#B4A5A5" Margin="0,0,0,30"/> <Button Name="btn" Content="click me !" FontSize="50" Height="90" Width="230" BorderThickness="2" HorizontalAlignment="Stretch" HorizontalContentAlignment="Center" VerticalAlignment="Stretch" VerticalContentAlignment="Center" Background="#3c415c" Foreground="#B4A5A5" Click="btn_Click" /> </StackPanel> </Grid> </Window>
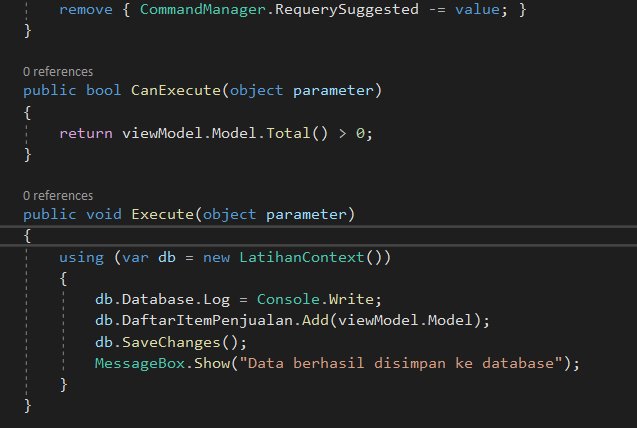
Source code :
MainWIndows.xaml.cs
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace Tugas_2 { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); resulTextBlock.Text = "..."; } private void btn_Click(object sender, RoutedEventArgs e) { if (!resulTextBlock.Text.Equals("Hello World !")) { resulTextBlock.Text = "Hello World !"; } else { resulTextBlock.Text = "Hello My name is Dohan :) Nice To Meet YOU <3"; } // MessageBox.Show("Hello World !", "asdaw", MessageBoxButton.OK, MessageBoxImage.Exclamation); } } }
Publish aplikasi berguna untuk menjalankan aplikasi kita diluar Visual Studio. dimana untuk melakukannya tinggla menuju ke Soution Explorer -> publish. lalu configurasi publish aplikasi kita.
lalu lakukan konfigurasi filenya dan tekan publish, maka file akan langsung ke publish sesuai yang kita inginkan.
Hasil Publish Aplikasi :







Komentar
Posting Komentar