Tugas - 6

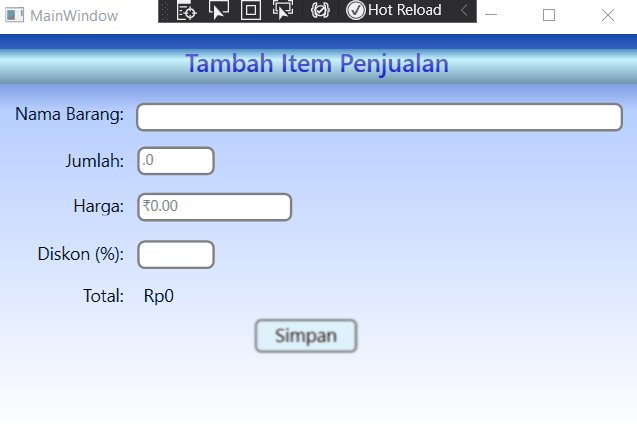
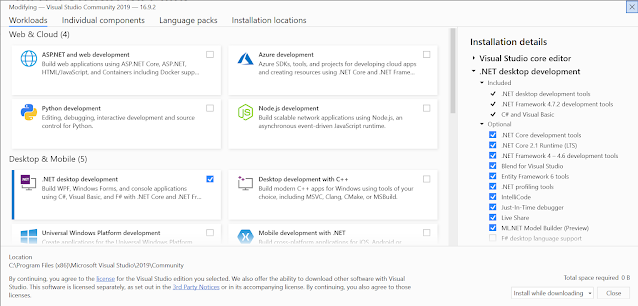
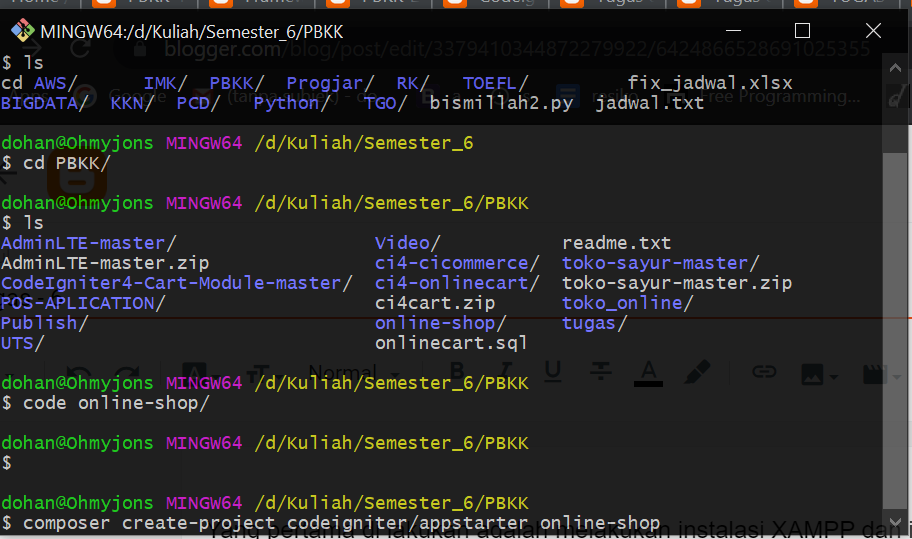
Membuat apliaksi sederhana dengan CodeIgniter Yang pertama di lakukan adalah melakukan instalasi XAMPP dan instalasi Code igniternya untuk sekrang CI sudah terdapat yang versi 4. dan untuk tugas yang saya kerjakan ini saya akan menggunakn CI 4. langkah instalasi CI 4 : sebelumnya saya sudah menginstall composer. composer ini untuk mmepermudah dalam pembuatan project ci 4. apabila sudah ada composer maka tinggal lakukan command - composer create - project codeigniter4 / appstarter 'nama-project' untuk nama-project ganti sesuai nama project kalian kali ini saya akan membuat online shop sederhana apabila di buka dengan visual studio code maka tampilan akan seperti ini untuk menampilkan web yang kita buat lakukan command di terminal yaitu -php spark serve dan menuju ke link yang di berikan hasil dari tampilan awal sekian dari saya